Здравствуйте! В данной статье расскажу, как вставить видео с Ютуба на сайт независимо от CMS, путем копирования html кода с Youtube в виде пяти несложных шагов.
Популярный видеохостинг позволяет не только просматривать видеоролики непосредственно на самой площадке, но и встраивать их на своем сайте. Сделать это просто, нужно лишь скопировать специальный код с сервиса.
Вероятно у вас возникнет сейчас логичный вопрос: «а для чего нужно добавлять видео в статьи на своём интернет-ресурсе, если можно просто дать ссылку на нужный ролик в ютубе?». Давайте разбираться!
ЗАЧЕМ ВАМ НУЖНО ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
Дело в том, что, когда видео размещено непосредственно в заметке на вашем сайте, любой читатель может прямо во время чтения материала посмотреть нужное видео без прямой отсылки на ютуб, что помогает сайту лучше продвигаться в поисковых системах.
В нескольких словах я сейчас расскажу, для чего просто необходимо вставить видео на сайт html с ютуба и, что это даст вашему сайту.
- Улучшается поведенческий фактор заметки, ведь читатели задерживаются на странице дольше, потому что, помимо чтения, могут ещё и видео посмотреть, им это удобнее: кто-то любит тексты читать и воспринимает лучше письменную информацию, кто-то предпочитает видосик посмотреть, а кто-то – и то и другое.
- Поисковики отдают статьям, в которых есть видео, больший приоритет, чем аналогичным схожего качества по тем же поисковым запросам, поскольку раз есть видеоролик, значит тема раскрыта ещё лучше.
Проще говоря, когда есть подходящее видео с youtube, то лучше вставить его на сайт, чем не делать этого. Чтобы позволить лучше продвигаться, желательно использовать именно ваш собственный уникальный ролик, а не чужой, поскольку этот фактор также учитывается поисковыми системами. Пример встроенного видео на моём блоге:
5 ПРОСТЫХ ШАГОВ, КАК ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
Что касается самого процесса встраивания ролика, то тут всё настолько просто, что даже мне, бабушке с небольшими познаниями в компьютерной грамотности, удаётся проделать это всего за пару минут.
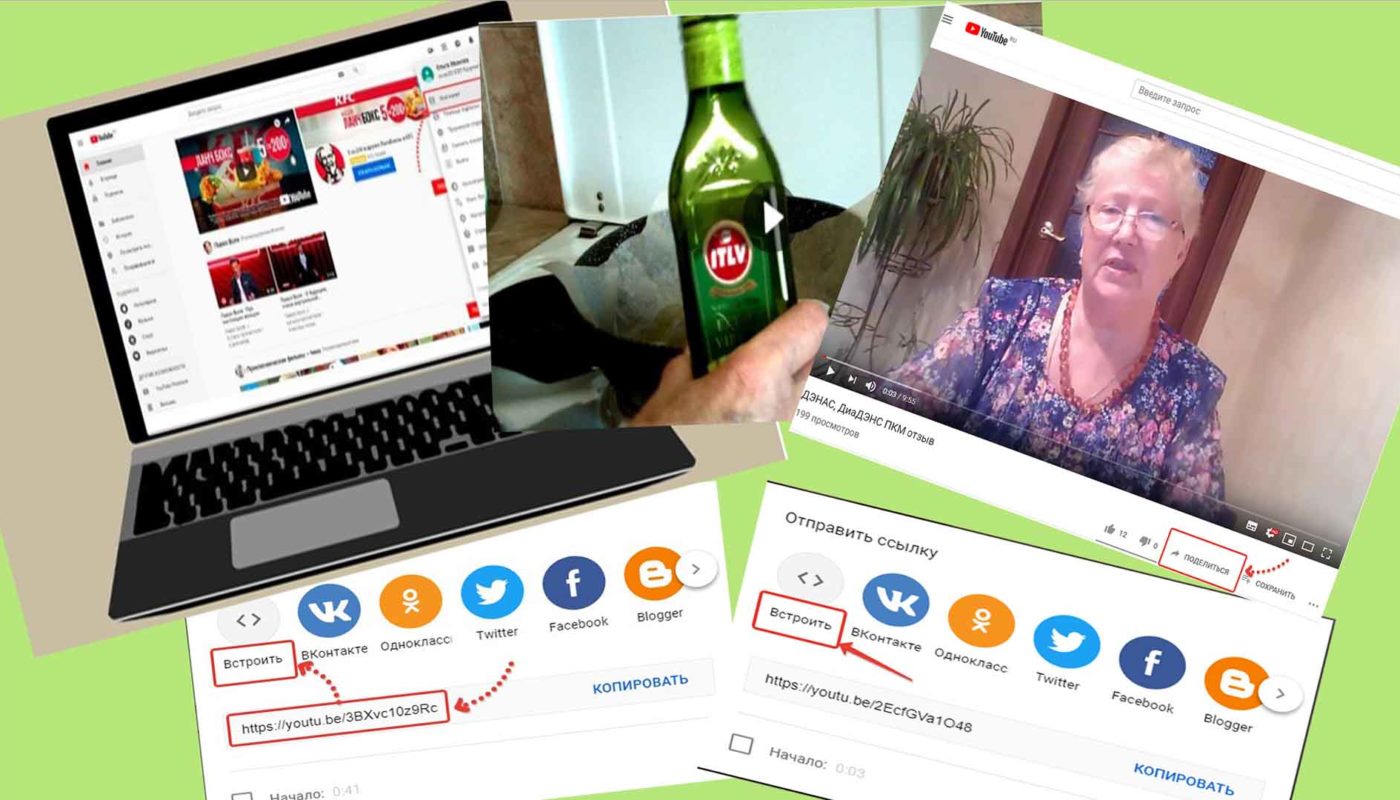
- Прежде всего, нужно зайти на сервис YouTube и открыть нужный видеоролик, который хотите опубликовать в заметке своего ресурса.
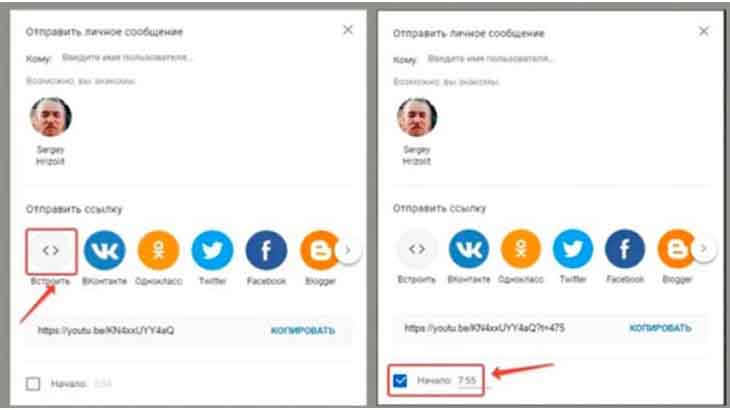
- Под плеером нажать «Поделиться»
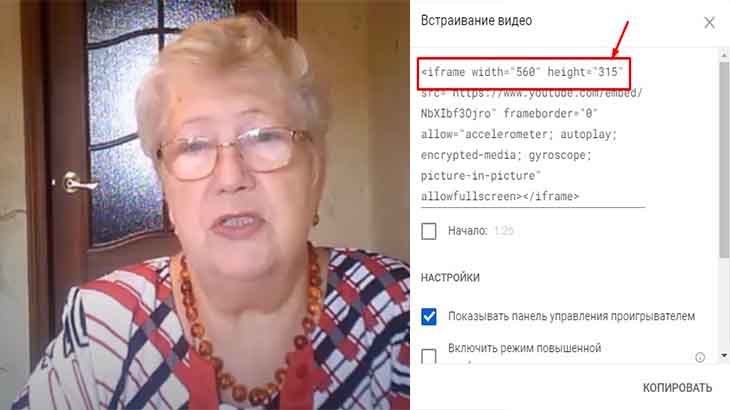
- Нажмите “Встроить”, а в следующем окне, где отобразится код видео для вставки, кликните «Копировать». Если хотите, чтобы видео на вашем сайте проигрывалось с нужного момента, то отметьте пункт «Начало» и укажите нужную минуту и нужную секунду.
- Перейдите в редактор нужной статьи на своём сайте и вставьте скопированный с Ютуба html код в то место, где должно отображаться видео. Для быстрой вставки кода используйте комбинацию клавиш Ctrl+V. Причём вставлять нужно обязательно в «режиме кода» редактора. Если добавите его в визуальном режиме, то код в итоге так и будет на сайте отображаться как обычный текст.
- После того, как код будет добавлен в статью, можете при необходимости поменять размеры, например, я поправила для своей заметки на 640х390 (стандартные были 560х315), чтобы видео хорошо смотрелось на странице, не было слишком растянутым или наоборот. Для изменения ширины, поменяйте цифру в параметре width, высота меняется в параметре height.

Всё готово, осталось только сохранить в редакторе статью и посмотреть результат, открыв нужную страницу своего блога! Я же говорила, что все очень просто =)
КАК Я ИСПОЛЬЗУЮ YOUTUBE-ВИДЕО В БЛОГЕ
Я сама веду свой блог, обучаясь в бесплатном тренинге, где мне уже пояснили, что записывать ролики – это очень хорошо и, помимо перечисленных выше плюсов, позволяет ещё и свой канал на ютубе развивать, что уже сейчас даёт мне дополнительный трафик на блог.
Правда, роликов у меня отснято ещё очень мало, ввиду небольшого опыта в этом деле, но я стараюсь. Сейчас я уже научилась многому, качество моих видео раз за разом растет.
То есть, говоря простыми словами, одним видеороликом я убиваю сразу двух зайцев: и ютуб-канал развиваю, и свой онлайн-дневник. Ах да, и конечно, реализую свой творческий потенциал! В общем, куда не посмотри – одни плюсы.
ВЫВОД
Итак, как вставить видео из ютуба в html, мы с вами разобрались. Как видите, всё делается за несколько кликов мышкой: скопировал html код видео и добавил на свой ресурс, всё! Другого ничего искать и выдумывать не требуется.
Поэтому рекомендую вам самим создавать ролики и публиковать их в своих статьях, чтобы иметь преимущество среди конкурентов в борьбе за более высокие позиции поисковой выдачи по нужным запросам.
Если у вас остались какие-то вопросы по моей заметке, напишите их, пожалуйста, в комментариях, я с удовольствием отвечу! 🙂
С вами была Елена Кашина.







Спасибо за полезную фишку, оказывается, что проще простого, вставить видео на свой сайт.
Спасибо за отзыв, Алла! Это действительно очень просто!
Всё понятней некуда, но у меня ничего не получается. Скопированный с Ютуба html код так и отображается в редакторе сайта буквенным текстом, перебрал все предлагаемые этим сайтом коды ( html, java script и т.д.) и никакого результата. У других же всё получается. В чём ещё может быть фишка?
Здравствуйте, Виталий! Первые два скриншота, если надо просто вставить куда-то видео (в сообщении, на странице в ВК или еще где-то) http://prntscr.com/q3wmpa http://prntscr.com/q3wnhz , последние два скриншота если надо вставить видео на блог http://prntscr.com/q3wq3a , http://prntscr.com/q3wuxe Попробуйте еще Виталий, если не получится, то можно связаться по скайпу.
Не перестаю удивляться. Все просто и понятно. А самое главное необходимо
Спасибо Елена! В ученье пригодится!
Спасибо за отзыв, Тамара!))
Мне бы еще научиться как собственное видео вставлять в текст, все жду когда урок такой будет
Тамара, если у Вас есть канал на ютубе, то очень просто, а если еще нет канала, то создайте его. Инструкция по созданию своего канала есть на моем блоге.
Добрый день! Лена, что такое "вставлять нужно обязательно в "режиме кода" редактора". Где этот режим кода? Добавьте, пожалуйста, еще один скрин.
Спасибо!
Здравствуйте Ирина! Вставить в режиме кода это значит, после того как вы нажали на «встроить» откроется окно с кодом, в скриншоте я его обвела, рамкой http://prntscr.com/vxvaic, вот этот код нужно скопировать, нажав на кнопку «копировать», а затем вставляете в свой редактор, когда верстаете статью в http://prntscr.com/vxvef0, здесь я взяла код от своего видео «как закатывать огурцы на зиму», но придется записать видео как вставлять его в статью, чтобы показать это наглядно!))
В настоящее время, в новом редакторе на смартблоге, ничего этого делать не надо, просто копируем ссылку из потисковой строки и вставляем ее в редакторе и она сразу преобразовывается в видео.